Peta Gambar HTML | Tutorial HTML 18
Assalamualaikum sobat, di artikel kali ini kami akan memberikan tutorial
mengenai peta gambar HTML, dengan menggunakan peta gambar HTML, kita bisa
membuat area yang bisa di klik pada gambar. Berikut tutorialnya.
Peta Gambar HTML
Kita bisa membuat peta gambar menggunakan tag <map>. Kita bisa menentukan
area yang dapat di klik dengan menggunakan satu atau lebih tag <area>.
Hasil Program 1
- Di baris 4 kita membuat judul.
- Di baris 5 kita membuat paragraf.
- Di baris 7 kita menampilkan gambar untuk dijadikan peta gambar.
- Di baris 9 sampai baris 13 kita memetakan gambar yang mana jika kita mengklik gambar kotak, bulat dan bintang akan berpindah ke sebuah situs web.
Bagaimana Cara Kerja Peta Gambar HTML ?
Untuk membuat peta gambar kita memerlukan sebuah gambar dan letak koordinat
area yang akan kita buat link. Berikut
langkah-langkahnya :
1. Gambar
Untuk peta gambar kita harus menggunakan atribut usemap yang disisipkan pada
tag <img>.
Nilai dari usemap harus menggunakan hashtag # diikuti nama peta gambar, hal
ini digunakan untuk menautkan antara gambar dan peta gambar.
2. Buat Peta Gambar
Kemudian kita menambahkan elemen <map>. Untuk menautkan antara gambar
dan peta gambar, kita gunakan atribut name yang disisipkan pada tag
<map>.
Nilai dari atribut name harus sama dengan nilai usemap yang ada pada elemen
<img>.
3. Tentukan Area
Selanjutnya kita tambahkan area yang bisa di klik.
Untuk menentukan area yang dapat di klik, kita gunakan elemen <area>.
4. Tentukan Bentuk Area
Kita juga harus menentukan bentuk area yang dapat di klik menggunakan atribut
shape, berikut adalah nilai dari shape untuk bentuk area yang dapat dipilih :
- rect - Untuk area berbentuk persegi.
- circle - Untuk area berbentuk lingkaran.
- poly - Untuk area berbentuk poligonal.
- default - Untuk seluruh wilayah.
5. tentukan koordinat
Kita juga harus menentukan koordinat letak area yang dapat di klik menggunakan
atribut coords. Untuk mencari letak koordinatnya kita bisa memanfaatkan situs image map yang ada di internet.
shape="rect"
Untuk koordinat dari shape="rect" terdiri dari 2 pasang sumbu x dan sumbu y.
Di gambar di bawah ini kita menentukan koordinat pertama pada 37,40 artinya
sumbu x di 37 piksel dari margin kiri dan sumbu y di 40 piksel dari atas.
Contoh Program 2 : shape="rect"
Hasil Program 2
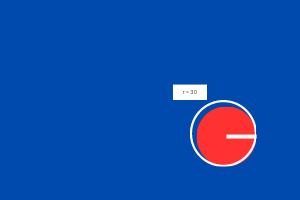
shape="circle"
Untuk menentukan area yang berbentuk lingkaran, pertama tentukan titik
koordinat tengah dari lingkaran, di gambar berikut kita menentukan koordinat di titik 227,136.
kemudian tentukan jari-jari lingkarannya, digambar bawah kita menentukan jari-jari area sebesar 30 piksel
Sekarang kita mempunyai cukup data untuk membuat area lingkaran yang dapat di
klik.
Contoh Program 3 : shape="circle"
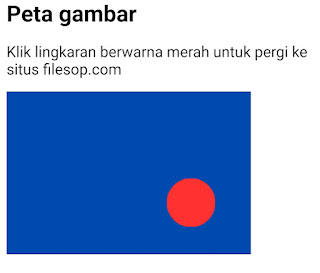
Hasil Program 3
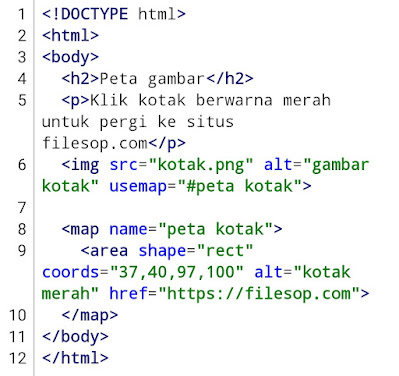
- Di baris 4 kita membuat sebuah judul.
- Di baris 5 kita membuat sebuah paragraf.
- Di baris 6 kita menampilkan sebuah gambar.
- Di baris 8 sampai baris 10 kita memetakan gambar pada baris 6 yang mana ketika gambar lingkaran berwarna merah ditekan maka akan dipindahkan ke sebuah situs web.
shape="poly"
Kita bisa membuat peta gambar dengan bentuk apapun dengan menggunakan
shape="poly", dengan bentuk ini kita membutuhkan banyak titik koordinat sumbu
x dan sumbu y.
Hasil Program 4
- Di baris 4 kita membuat sebuah judul.
- Di baris 5 kita membuat sebuah paragraf.
- Di baris 7 kita menampilkan sebuah gambar yang akan dijadikan peta gambar.
- Di baris 9 sampai baris 11 kita memetakan gambar di baris 7 yang mana jika kita mengklik gambar berbentuk bintang maka akan dialihkan ke sebuah situs web.
Peta Gambar dan JavaScript
Kita bisa menambahkan fungsi JavaScript pada area yang dapat di klik
Untuk mengeksekusi fungsi JavaScript kita bisa menambahkan event click pada
elemen <area>.
Di contoh di bawah ini kita akan menggunakan atribut onclick untuk
mengeksekusi fungsi JavaScript ketika area di klik.
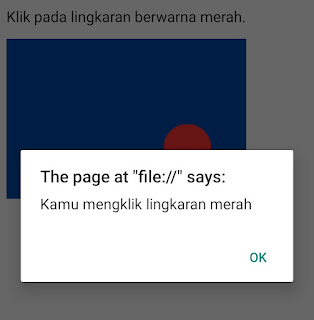
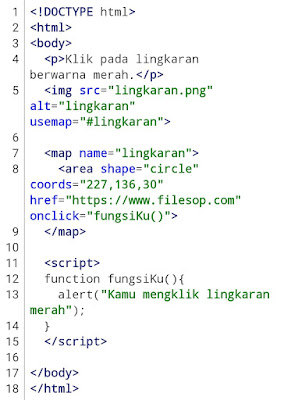
Hasil Program 5
- Di baris 4 kita membuat sebuah paragraf.
- Di baris 5 kita menampilkan sebuah gambar yang kita jadikan peta gambar.
- Di baris 7 sampai baris 9 kita memetakan gambar pada baris 5 yang mana ketika lingkaran berwarna merah di klik maka akan dialihkan ke sebuah situs, namun pertama-tama kita akan ditunjukan sebuah peringatan yang kita buat pada baris 11 sampai baris 15.
Rangkuman Artikel Peta Gambar HTML
- Elemen <map> digunakan untuk mendefinisikan sebuah peta gambar.
- Elemen <area> digunakan untuk menentukan area yang dapat di klik pada peta gambar.
- Atribut usemap pada elemen <img> digunakan untuk menunjuk ke peta gambar.
- Atribut shape digunakan untuk bentuk area yang dapat di klik.
- Atribut coords digunakan untuk menentukan titik koordinat area yang dapat di klik.
- Atribut name pada elemen <map> digunakan untuk menautkan antara gambar dan peta gambar.
Tag Gambar HTML
Itulah tutorial mengenai peta gambar HTML, semoga artikel kali ini dapat
bermanfaat, sampai jumpa di artikel dan tutorial selanjutnya. Wassalamualaikum
wr wb.























Posting Komentar untuk "Peta Gambar HTML | Tutorial HTML 18"