Tabel HTML - colspan dan rowspan | Tutorial HTML 28
Assalamualaikum sob, di artikel kali ini kami akan membagikan tutorial tabel
html mengenai colspan dan rowspan, berikut tutorialnya.
Tabel HTML, colspan dan rowspan
Di HTML, tabel bisa memiliki sel yang terdiri dari beberapa baris dan kolom.
Tabel HTML - Colspan
Atribut colspan digunakan untuk membuat sel tabel yang terdiri dari beberapa
kolom.
Nilai dari atribut colspan mewakili jumlah kolom yang direntangkan.
Contoh Program 1 : Tabel colspan
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border : 1px solid black;
border-collapse : collapse;
}
</style>
</head>
<body>
<p>Atribut colspan digunakan untuk membuat sel tabel yang
terdiri dari beberapa kolom</p>
<table style="width:100%">
<tr>
<th colspan="2">Merk</th>
<th>Tahun</th>
</tr>
<tr>
<td>Yamaha</td>
<td>Mio</td>
<td>2015</td>
</tr>
<tr>
<td>Honda</td>
<td>Beat</td>
<td>2022</td>
</tr>
</table>
</body>
</html>
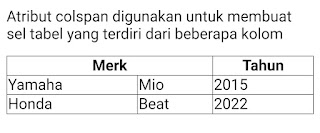
Hasil Program 1
- Di baris 5 sampai baris 8 kita mengatur tabel, header tabel dan sel tabel memiliki border ketebalan 1 piksel berwarna hitam. Di baris 7 kita membuat bordernya menciut.
- Di baris 12 kita membuat sebuah paragraf.
- Di baris 14 sampai baris 29 kita membuat sebuah tabel yang memiliki kolom dan baris berjumlah 3 buah.
- Di baris 14 kita membuat tabel dengan lebar 100% dari lebar halaman web.
- Di baris 16 kita membuat header tabel yang mencakup 2 kolom.
Tabel HTML - rowspan
Atribut rowspan digunakan untuk membuat sel tabel yang terdiri dari beberapa
baris.
Nilai atribut rowspan mewakili jumlah baris yang direntangkan.
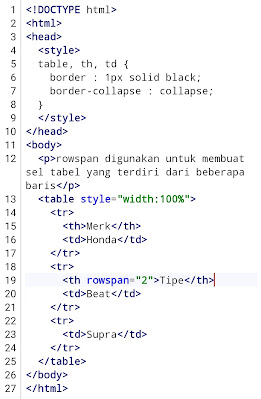
Contoh Program 2 : Tabel Rowspan
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border : 1px solid black;
border-collapse : collapse;
}
</style>
</head>
<body>
<p>rowspan digunakan untuk membuat sel tabel yang terdiri dari
beberapa baris</p>
<table style="width:100%">
<tr>
<th>Merk</th>
<td>Honda</td>
</tr>
<tr>
<th rowspan="2">Tipe</th>
<td>Beat</td>
</tr>
<tr>
<td>Supra</td>
</tr>
</table>
</body>
</html>
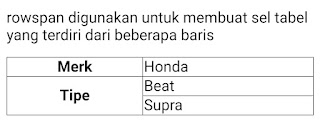
Hasil Program 2
- Di baris 5 sampai baris 8 kita mengatur tabel memiliki border ketebalan 1 piksel berwarna hitam. Di baris 7 kita membuat border tabel menciut.
- Di baris 12 kita membuat sebuah paragraf.
- Di baris 13 sampai baris 25 kita membuat tabel dengan jumlah baris dan kolom sebanyak 3 buah.
- Di baris 13 kita membuat tabel yang memiliki lebar 100% dari lebar halaman web.
- Di baris 19 kita membuat header tabel yang mencakup 2 baris.
Itulah tutorial mengenai colspan dan rowspan, semoga artikel kali ini
bermanfaat, sampai ketemu lagi di artikel selanjutnya. terima kasih.










Posting Komentar untuk "Tabel HTML - colspan dan rowspan | Tutorial HTML 28"