Contoh Sederhana HTML | Tutorial HTML 3
Assalamualaikum sobat, pada tutorial kali ini kami akan membagikan tutorial
tentang HTML dari dasar dengan beberapa contoh program, mungkin di artikel
kali ini akan terdapat beberapa tag yang belum kalian ketahui namun jangan
khawatir karena di artikel-artikel selanjutnya kami akan membahasnya.
Dokumen HTML
Ketika kita membuat dokumen HTML, seluruh dokumen HTML harus diawali dengan
sebuah tag deklarasi tipe dokumen yaitu
<!DOCTYPE html>
Dokumen html diawali oleh tag
<html>
dan diakhiri tag
</html>. dan dokumen HTML yang akan ditampilkan di dalam browser berada diantara tag
<body>
dan
</body>.
Berikut adalah contoh sederhana dokumen HTML.
Contoh program 1 : Dokumen HTML Sederhana
Hasil Program 1
- Pada baris 1, deklarasi <!DOCTYPE html> artinya menunjukan bahwa dokumen ini adalah dokumen HTML5.
- Pada baris 2 dan baris 7, tag <html> hingga </html> adalah awal dan akhir dari dokumen html.
- Pada baris 3 dan baris 6, tag <body> hingga </body> adalah tubuh dari dokumen html yang akan ditampilkan di dalam browser.
- Pada baris 4 tag <h1>...</h1> mempresentasikan heading pertama atau judul utama.
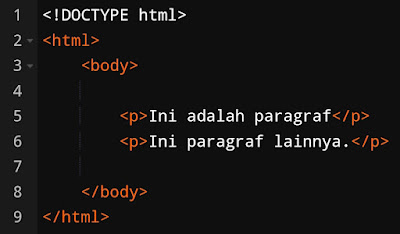
- Pada baris 5, tag <p>...</p> artinya kita membuat paragraf.
Deklarasi
<!DOCTYPE>
mempresentasikan tipe dari dokumen, dan membantu web browser menampilkan
halaman web dengan benar.
Ketika kita membuat dokumen html, kita wajib mendeklarasikan tag
<!DOCTYPE>
sekali di bagian paling atas dokumen HTML sebelum kita mendeklarasikan tag-tag
lainnya.
Tag
<!DOCTYPE>
bukanlah kode yang case sensitive (artinya meskipun kita menulisnya dengan
huruf kecil atau besar tidak akan membuat error) namun pada umumnya ditulis
dengan huruf kapital.
Untuk HTML5, penulisan deklarasi
<!DOCTYPE>
adalah :
<!DOCTYPE html>
Heading di HTML
Untuk membuat heading atau judul di HTML adalah dengan menggunakan tag
<h1>
sampai
<h6>.
tag
<h1>
mendefinisikan judul utama atau heading utama yang paling penting.
tag
<h6>
mendefinisikan heading atau judul paling tidak penting dibandingkan tag
<h1>,
<h2>,
<h3>,
<h4>
dan
<h5>.
Contoh program 2 : Heading di HTML
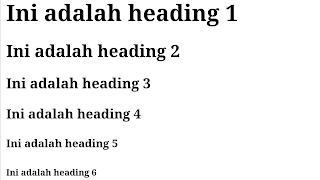
Hasil Program 2
- Pada baris 1, tag <!DOCTYPE html> artinya kita membuat dokumen HTML5.
- pada baris 2 dan baris 13, tag <html> hingga </html> adalah awal dan akhir dari dokumen html.
- Pada baris 3 dan baris 12, tag <body> hingga </body> adalah bagian tubuh dokumen html yang akan ditampilkan pada web browser.
- Pada baris 5 hingga baris 10 , tag <h1> hingga <h6> artinya kita membuat heading atau judul.
Paragraf di HTML
Untuk membuat paragraf pada HTML kita dapat menggunakan tag
<p>. Berikut adalah contohnya.
Contoh Program 3 : Paragraf di HTML
Hasil Program 3
Link di HTML
Di html untuk membuat link, kita dapat menggunakan tag
<a>. Untuk tujuan link yang akan dikunjungi terdapat pada atribut href (atribut
adalah kode yang digunakan untuk menyediakan informasi tambahan dari elemen
HTML). Berikut adalah contoh penggunaan tag
<a>.
Contoh Program 4 : Cara Membuat Link di HTML
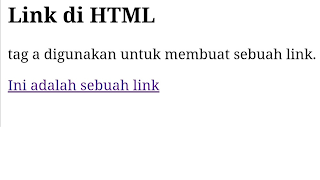
Hasil Program 4
- Di baris 1, <!DOCTYPE html> artinya kita membuat dokumen html5.
- Baris 2 hingga baris 11, tag <html> hingga </html> adalah awal dan akhir dari dokumen HTML.
- Baris 3 dan baris 10, tag <body> dan </body> merupakan tubuh dari dokumen HTML yang akan ditampilkan di browser.
- Baris 5, tag <h2>...</h2> mendefinisikan judul kedua atau heading kedua.
- Baris 6, tag <p>...</p> artinya kita membuat sebuah paragraf.
- Baris 8, tag <a>...</a> artinya kita membuat sebuah link, dan di dalam kode href adalah alamat web yang akan dikunjungi jika diklik.
Gambar di HTML
Untuk menampilkan gambar di HTML, kita dapat menggunakan tag
<img>.
Tag
<img>
sendiri bisa menggunakan beberapa atribut, diantaranya :
src
untuk sumber dari gambar,
alt
untuk teks alternatif,
width
dan
height
untuk ukuran dari gambar.
Contoh Program 5 : Menampilkan Gambar di HTML
Hasil Program 5
Di baris 7 tag
<img>
digunakan untuk menampilkan gambar, atribut
src
digunakan untuk menunjuk alamat tempat gambar disimpan, atribut
alt
digunakan untuk teks alternatif saat gambar gagal dimuat atau ditampilkan,
width
dan
height
adalah lebar dan tinggi dari gambar yang ditampilkan.
Bagaimana Cara Melihat Sumber HTML
Ketika kita mengunjungi sebuah situs web pastinya kita akan ditampilkan
tampilan yang sudah diterjemahkan oleh browser, dan pastinya kita
bertanya-tanya "Bagaimana ya, cara mereka membuatnya ?"
Cara Melihat Kode Sumber HTML
Untuk melihat source code HTML, kita bisa mengklik kanan pada halaman web
kemudian memilih "View Page Source", atau kita juga bisa mengklik tombol
CTRL+U pada halaman web yang sedang kita kunjungi.
Cara Memeriksa Elemen HTML
Untuk memeriksa elemen HTML dari sebuah halaman web, caranya klik kanan pada
sebuah elemen atau di area kosong kemudian pilih "inspect", nantinya kita akan
diperlihatkan kode HTML dan CSS yang membangun sebuah elemen yang kita
periksa. Kita juga bisa mengedit kode HTML dan CSS yang terbuka untuk
melihat apa yang terjadi jika kita ubah kodenya.
Itulah tutorial HTML kali ini, semoga artikel kali ini bisa menambah wawasan kalian mengenai tag-tag HTML dan atribut-atributnya khususnya tentang heading paragraf dan link, sekian untuk artikel kali ini sampai jumpa di artikel selanjutnya.
















Posting Komentar untuk "Contoh Sederhana HTML | Tutorial HTML 3"