Elemen HTML | Tutorial HTML 4
Assalamualaikum sobat, di artikel kali ini kami akan membagikan tutorial
tentang elemen HTML, berikut adalah tutorialnya.
Elemen HTML
Apa itu Elemen HTML ? Sebuah elemen HTML didefinisikan oleh tag awal, beberapa
konten dan tag akhir.
Tapi ada juga elemen HTML yang tidak memiliki konten dan juga tag akhir
(misalnya tag
<br>), tag semacam ini disebut sebagai elemen kosong.
Berikut adalah beberapa contoh elemen HTML :
<h1>Ini adalah judul pertama </h1>
<p>Ini adalah paragraf</p>
Elemen HTML Bersarang
Elemen HTML dapat dibuat bersarang (artinya elemen HTML dapat mengandung
elemen HTML lain di dalamnya).
Semua dokumen HTML terdiri dari beberapa elemen bersarang.
Contohnya sebagai berikut, di dalam contoh berikut terdapat 4 elemen HTML (<html>,<body>,<h1>
dan
<p>).
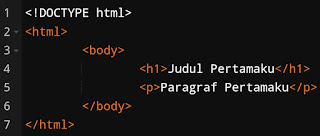
Contoh Program 1 : Dokumen HTML Sederhana
Hasil Program 1
Penjelasan Program 1
Di dalam elemen
<html>...</html>
terdapat elemen html lainnya yaitu
<body>...</body>
yang merupakan tubuh dari dokumen HTML yang akan ditampilkan di
browser.
Di dalam elemen
<body>...</body>
terdapat elemen
<h1>
untuk membuat judul atau heading pertama dan elemen
<p>
untuk membuat sebuah paragraf.
Jangan Pernah Melewatkan Tag Akhir
Meskipun beberapa elemen HTML akan tampil secara benar meskipun kita lupa
menambahkan tag akhir. Tapi kita tidak boleh bergantung pada hal ini, karena
error dan hasil yang tidak terduga dapat terjadi jika kita lupa menambahkan
tag akhir.
Contoh Program 2 : Uji Coba Tanpa Tag Akhir
Hasil Program 2
Penjelasan Program 2
Di baris 5 dan baris 6 kita menggunakan tag
<p>
tanpa menggunakan tag akhir
</p>, meskipun hasilnya tidak membuat kesalahan tapi kita harus membiasakan
diri mengetik tag akhirnya agar hasil dari program sesuai dengan keinginan
kita.
Elemen HTML Kosong
Elemen kosong adalah elemen HTML yang tidak memiliki konten dan tag akhir.
Salah satu contohnya adalah tag
<br>.
Tag
<br>
digunakan untuk membuat sebuah baris baru.
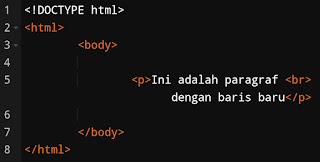
Contoh Program 3 : Menggunakan Tag br
Hasil Program 3
Pada baris 5 kita menggunakan tag
<br>
yang akan memberikan baris baru pada teks paragraf yang kita buat.
HTML Tidak Case Sensitive
HTML bukanlah kode yang case sensitive, yang artinya meskipun kita menggunakan
huruf kapital ataupun huruf kecil untuk menulis kode-kodenya, hal tersebut
tidak akan membuat dokumen yang kita buat menjadi error. Misalnya kita menulis
<p>
ataupun
<P>. Hal itu tidaklah masalah.
Namun kita direkomendasikan untuk mengetik kode dengan huruf kecil karena
kebanyakan orang menggunakan huruf kecil, dan untuk dokumen yang lebih ketat
seperti XHTML ditulis menggunakan huruf kecil.
Referensi Tag HTML
Berikut adalah referensi tag HTML yang telah kita pelajari.
Itulah tutorial mengenai elemen HTML, semoga artikel kali ini dapat
membantu kalian lebih memahami mengenai elemen HTML. Sampai jumpa di
artikel selanjutnya.












Posting Komentar untuk "Elemen HTML | Tutorial HTML 4"