HTML Link | Tutorial HTML 14
Halo sob, di artikel kali ini kami akan membagikan tutorial mengenai link di
HTML, berikut adalah tutorialnya.
HTML Link
Hampir semua situs web memiliki link (tautan). Dengan mengklik link
pengguna dapat berpindah dari satu halaman ke halaman lainnya.
HTML Link - Hyperlink
Di HTML, tautan adalah sebuah hyperlink.
Ketika kita mengarahkan mouse di atas link, panah mouse akan berubah menjadi
sebuah tangan kecil.
Kita dapat mengklik link tersebut dan berpindah ke halaman lain.
Tidak hanya berupa teks, link juga dapat berupa gambar atau elemen HTML
lainnya.
Sintaks Link HTML
Untuk membuat hyperlink yaitu dengan menggunakan tag HTML
<a>. Berikut adalah sintaksnya :
Di dalam elemen
<a>
terdapat atribut
href
yang digunakan untuk merujuk tujuan dari link.
Teks tautan adalah teks yang akan ditampilkan kepada pengguna.
Dengan mengklik teks tautan, pengguna akan dipindahkan ke alamat URL yang
telah ditentukan.
Di contoh di bawah kita membuat kode yang akan memindahkan pengguna ke sebuah
situs web.
Contoh Program 1 : HTML Link
Hasil Program 1
- Di baris 4 kita membuat paragraf yang merupakan link.
- Link yang belum dikunjungi akan berwarna biru dan digaris bawahi.
- Link yang telah dikunjungi akan berwarna ungu dan digaris bawahi.
- Link aktif akan berwarna merah dan digaris bawahi.
Tips : Kita bisa menggunakan CSS untuk memperindah tampilan link.
HTML Link - Atribut target
Secara default, halaman yang tertaut akan tampil di jendela browser saat ini,
kita dapat mengubahnya dengan menentukan target lain untuk link tersebut.
Atribut
target
menentukan tempat untuk membuka dokumen yang ditautkan.
Atribut
target
dapat memiliki nilai-nilai berikut :
- _blank digunakan untuk membuka dokumen di tab atau jendela baru.
- _self digunakan untuk membuka dokumen pada tab (jendela) yang sama dengan yang di klik.
- _top digunakan untuk membuka dokumen pada semua isi jendela browser.
- _parent digunakan untuk membuka dokumen pada bingkai utama.
Di contoh di bawah kita akan membuat link yang akan terbuka di jendela/tab
yang baru.
Contoh Program 2 : Membuka link di Jendela baru
Hasil Program 2
URL Absolut dan URL Relatif
URL absolut adalah URL yang menggunakan alamat web lengkap pada atribut
href.
URL relatif adalah tautan ke dalam situs web yang sama (tautan lokal). Di URL
relatif bagian "https://www." tidak ditulis.
Contoh Program 3 : URL Absolut dan URL Relatif
Hasil Program 3
- Di baris 5 kita membuat heading 2.
- Di baris 7 dan baris 9 kita membuat link dengan URL absolut.
- Di baris 11 kita membuat heading 2
- Di baris 12 dan baris 14 kita membuat link dengan URL relatif.
Link HTML - Menggunakan Gambar Sebagai Link
Dengan meletakkan tag
<img>
di dalam tag
<a>
kita bisa menggunakan gambar sebagai link.
Contoh Program 4 : Gambar Sebagai Link
Hasil Program 4
- Di baris 5 sampai baris 8 kita membuat sebuah link.
- Di baris 6 kita menampilkan sebuah gambar, karena berada di dalam elemen <a> maka gambar ini berfungsi sebagai link.
Link ke Alamat Email
Kita bisa membuat link ke program email pengguna menggunakan mailto: di dalam
atribut
href.
Contoh Program 5 : Link Untuk Email
Hasil Program 5
- Di baris 5 kita membuat link yang jika di klik akan membuka program email kalian untuk mengirimkan email.
Tombol Sebagai Link
Kita juga bisa membuat tombol sebagai link, untuk melakukannya kita
membutuhkan beberapa kode javascript. Kita akan mempelajari javascript nanti.
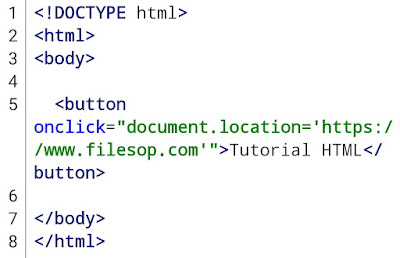
Contoh Program 6 Tombol Sebagai Link
Hasil Program 6
Informasi Link
Kita bisa memberikan informasi tambahan pada sebuah link dengan menggunakan
atribut
title. Informasi ini akan tampil sebagai tooltip yang akan muncul jika kita
mengarahkan mouse pada elemen ini.
Contoh Program 7 : Informasi Link
Hasil Program 7
- Di baris 5 kita membuat sebuah link untuk pergi ke sebuah situs, jika kita mengarahkan mouse diatas elemen ini maka akan muncul sebuah tooltip.
Rangkuman Artikel HTML Link
- Elemen <a> digunakan untuk membuat link.
- Atribut href digunakan untuk merujuk alamat link.
- Atribut target digunakan untuk menentukan tempat membuka dokumen tertaut.
- Gambar bisa dibuat link dengan cara menempatkan elemen <img> di dalam elemen <a>.
- Kita bisa menempatkan skema mailto: di dalam atribut href untuk membuat link yang akan membuka program email pengguna.
Tag Link HTML
Itulah tutorial darinkami mengenai Link HTML beserta contohnya, semoga artikel
ini bermanfaat dan kalian bisa lebih memahami tentang HTML, sampai jumpa fi
tutorial selanjutnya. Wassalamualaikum wr wb.




















Posting Komentar untuk "HTML Link | Tutorial HTML 14"