HTML Link - Warna Link | Tutorial HTML 15
Pada tutorial sebelumnya kita telah mengetahui bahwa Link akan menampilkan
warna yang berbeda saat dikunjungi, belum dikunjungi ataupun ketika aktif.
Nah, pada artikel kali ini kami akan membagikan tutorial bagaimana mengubah
warna pada link, berikut adalah tutorialnya.
Warna Link HTML
Di semua browser, secara default link akan tampil sebagai berikut :
- Link yang belum dikunjungi akan berwarna biru dan digaris bawahi.
- Link yang dikunjungi akan berwarna ungu dan digaris bawahi.
- Link aktif akan berwarna merah dan digaris bawahi.
Dengan menggunakan CSS kita bisa mengubah status warna pada link.
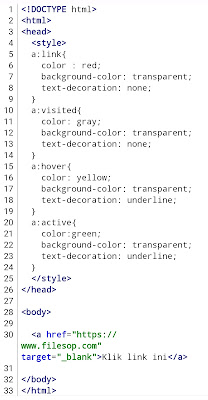
Contoh Program 1 : Mengubah Warna Status Link
Hasil Program 1
- Di baris 5 sampai baris 9 kita mengatur link yang belum dikunjungi berwarna merah tanpa garis bawah.
- Di baris 10 hingga baris 14 kita mengatur link yang telah dikunjungi berwarna abu tanpa garis bawah.
- Di baris 15 sampai baris 19 kita mengatur link berwarna kuning dan digaris bawahi jika mouse berada diatas link.
- Di baris 20 sampai baris 24 kita mengatur link yang sedang aktif berwarna hijau dan digaris bawahi.
- Di baris 30 kita membuat link yang akan muncul di jendela baru browser.
Tombol Link
Dengan menggunakan CSS juga kita juga bisa menata link menjadi sebuah tombol.
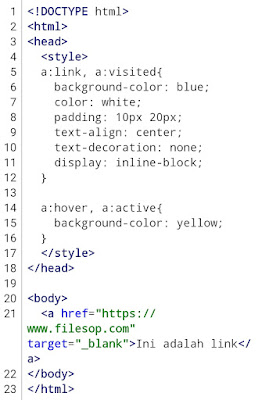
Contoh Program 2 : Membuat Tombol Link Dengan CSS
Hasil Program 2
- Di baris 5 sampai baris 12 kita mengatur link yang belum dikunjungi dan sudah dikunjungi memiliki latar belakang warna biru dengan huruf berwarna putih dengan padding panjang 10 piksel dan lebar 20 piksel.
- Di baris 14 sampai baris 16 jika mouse berada diatas link atau link dalam keadaan aktif maka warna latar belakangnya akan berwarna kuning.
- Di baris 21 kita membuat link yang akan tampil pada jendela baru browser.
Tag Link HTML
Itulah tutorial mengenai mengatur warna link HTML, semoga artikel kali ini
bermanfaat, sampai jumpa di artikel selanjutnya, happy a nice day.










Posting Komentar untuk "HTML Link - Warna Link | Tutorial HTML 15"