Pemformatan Teks HTML | Tutorial HTML 9
Assalamualaikum sobat di artikel kali ini kami akan membagikan tutorial
tentang pemformatan teks di HTML, berikut adalah tutorialnya.
Elemen Pemformatan Teks HTML
Di HTML terdapat beberapa elemen yang dapat kita gunakan untuk membuat teks
dengan arti khusus.
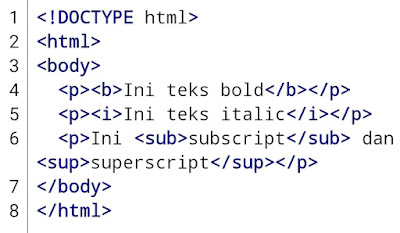
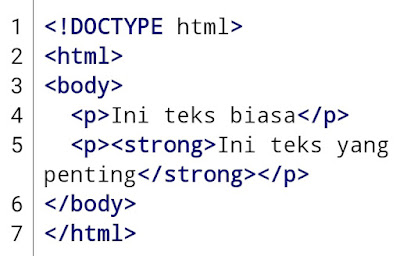
Contoh Program 1 : Pemformatan Teks HTML
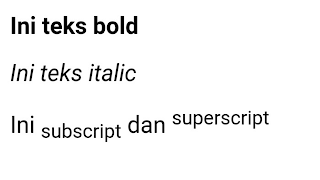
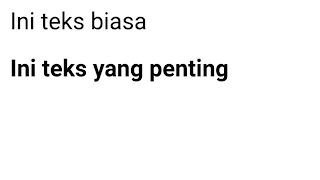
Hasil Program 1
- Di baris 4 kita membuat paragraf yang bercetak tebal.
- Di baris 5 kita membuat teks yang bercetak miring.
- Di baris 6 kita membuat paragraf yang memiliki teks subskrip dan superskrip.
Berikut adalah beberapa tag yang dapat digunakan untuk pemformatan teks :
- <sup> digunakan untuk teks superskrip.
- <sub> digunakan untuk teks subskrip.
- <ins> digunakan untuk teks yang disisipkan.
- <del> digunakan untuk teks yang dihapus.
- <small> digunakan untuk teks yang lebih kecil.
- <mark> digunakan untuk teks yang ditandai.
- <em> digunakan untuk teks yang ditekankan.
- <i> digunakan untuk teks miring.
- <strong> digunakan untuk teks penting.
- <b> digunakan untuk teks tebal.
Elemen <strong> dan <b> HTML
Di HTML untuk membuat teks tebal yang bukan hal penting, kita bisa
menggunakan tag
<b>.
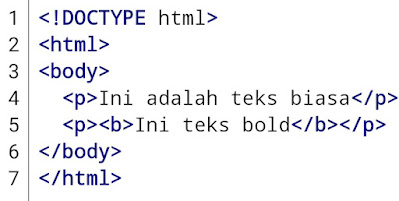
Contoh Program 2 : Elemen <b>
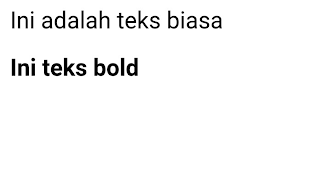
Hasil Program 2
Untuk mendefinisikan teks yang penting dan tebal kita bisa menggunakan
elemen
<strong>.
Contoh Program 3 : Elemen <strong>
Hasil Program 3
Elemen <i> dan <em> HTML
Untuk membuat huruf miring yang mengekspresikan suara dan suasana hati, kita
bisa menggunakan tag
<i>.
Catatan : tag
<i>
biasanya digunakan untuk istilah teknis, pemikiran, frasa dari bahasa lain,
dan lain-lain.
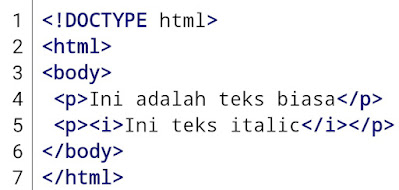
Contoh Program 4 : elemen <i>
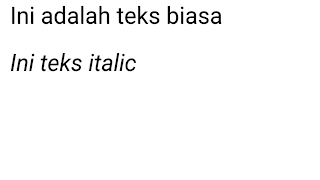
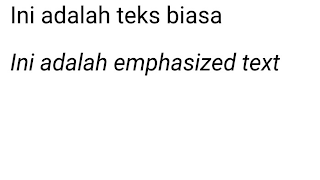
Hasil Program 4
- Di baris 4 kita membuat paragraf biasa.
- Di baris 5 kita membuat paragraf bercetak miring
Jika kita ingin membuat teks yang ditekankan (emphasized text), kita bisa
menggunakan tag
<em>, teks ini ditampilkan dengan huruf miring.
Catatan : dalam membaca emphasized text, pembaca teks ini biasanya
membacanya dengan penekanan menggunakan tekanan verbal.
Contoh Program 5 : elemen <em>
Hasil Program 5
- Di baris 4 kita membuat paragraf biasa.
- Di baris 5 kita membuat paragraf yang memiliki teks yang ditekankan (emphasized).
Elemen <small> HTML
Untuk membuat teks dengan ukuran kecil, kita bisa menggunakan tag
<small>.
Contoh Program 6 : Elemen <small>
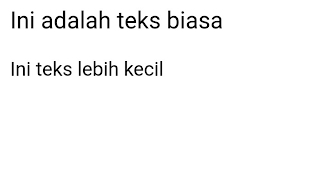
Hasil Program 6
- Di baris 4 kita membuat paragraf biasa.
- Di baris 5 kita membuat paragraf yang memiliki ukuran yang lebih kecil.
Elemen <mark> HTML
Untuk membuat teks yang disorot atau ditandai, kita bisa menggunakan tag
<mark>.
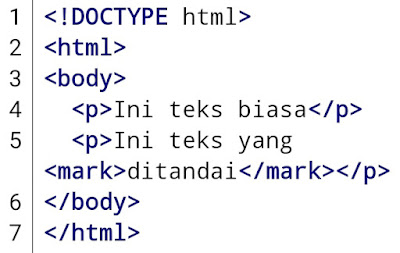
Contoh Program 7 : Elemen <mark>
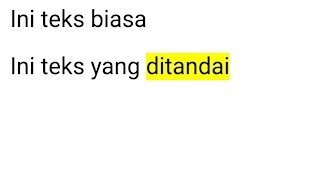
Hasil Program 7
- Di baris 4 kita membuat paragraf biasa.
- Di baris 5 kita membuat paragraf yang memiliki teks yang ditandai.
Elemen <del> HTML
Kita bisa membuat teks yang dicoret menggunakan tag
<del>.
Contoh Program 8 : Elemen <del>
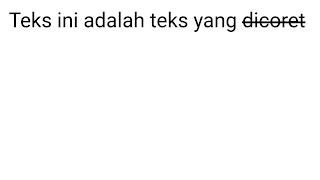
Hasil Program 8
Elemen <ins> HTML
Untuk membuat teks yang digaris bawahi kita bisa menggunakan tag
<ins>.
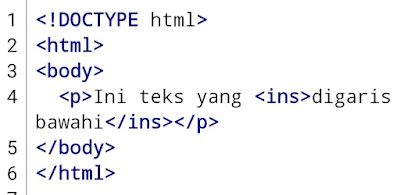
Contoh Program 9 : Elemen <ins>
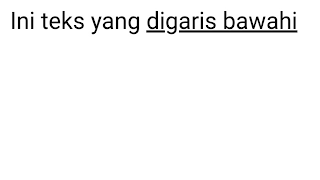
Hasil Program 9
Elemen <sub> HTML
Untuk membuat teks subskrip (teks yang berada setengah dibawah huruf normal),
kita bisa menggunakan tag
<sub>.
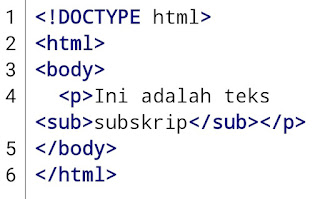
Contoh Program 10 : Elemen <sub>
Hasil Program 10
Elemen <sup> HTML
Untuk membuat teks superskrip (teks yang berada setengah diatas teks normal),
kita bisa menggunakan tag
<sup>.
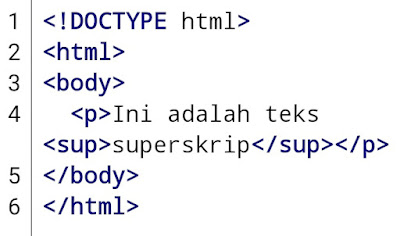
Contoh Program 11 : Elemen <sup>
Hasil Program 11
Elemen Pemformatan Teks HTML
Berikut adalah daftar elemen pemformatan teks yang telah kita pelajari.
Itulah tutorial mengenai pemformatan teks HTML dari kami semoga tutorial kali
ini dapat membantu kalian lebih memahami mengenai HTMl, sampai jumpa di
artikel selanjutnya...




























Posting Komentar untuk "Pemformatan Teks HTML | Tutorial HTML 9"