Style HTML | Tutorial HTML 8
Assalamualaikum sobat, pada artikel kali ini kami akan membagikan tutorial
mengenai atribut style pada HTML, berikut adalah tutorialnya.
Style HTML
Di HTML untuk mengubah gaya pada suatu elemen seperti ukuran, font, warna dan
lain sebagainya, kita bisa menggunakan atribut
style.
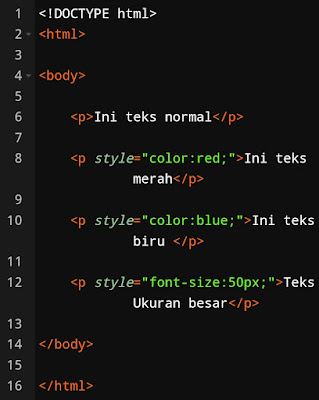
Contoh Program 1 : Atribut style
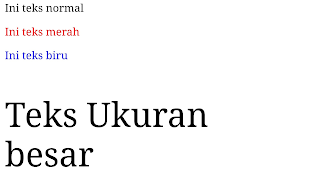
Hasil Program 1
- Di baris 6 kita membuat paragraf biasa tanpa menambahkan gaya.
- Di baris 8 kita membuat paragraf berwarna merah.
- Di baris 10 kita membuat paragraf berwarna biru.
- Di baris 12 kita membuat paragraf berukuran 50 piksel.
Atribut HTML Style
Dengan menggunakan atribut
style, kita bisa menambahkan gaya pada sebuah elemen HTML.
Berikut adalah sintaks penggunaan atribut
style
:
<namatag style="properti:nilai;">
Properti yang digunakan adalah properti CSS dan nilainya juga adalah nilai
CSS. Jika kalian belum tahu tentang CSS, kita akan membahasnya di tutorial
CSS.
Warna Latar Belakang HTML
Untuk memberikan warna latar belakang pada elemen HTML, kita bisa menggunakan
properti CSS background-color.
Contoh Program 2 : Mengubah warna background
Hasil Program 2
- Di baris 4, kita menggunakan atribut style dengan properti CSS background-color untuk mengubah warna latar belakang elemen <body> dengan warna powderblue.
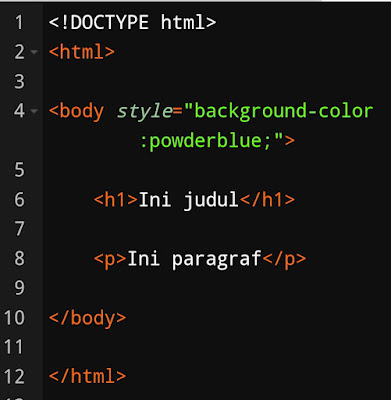
Contoh Program 3 : Mengubah warna latar belakang 2 elemen
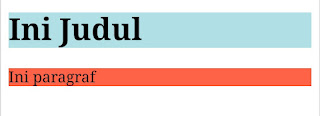
Hasil Program 3
- Di baris 6, kita mengubah warna latar belakang heading 1 dengan warna powderblue.
- Di baris 8, kita mengubah warna latar belakang paragraf dengan warna tomato.
Warna Teks HTML
Untuk memberikan warna pada teks di HTML, kita bisa menggunakan properti CSS
color
Contoh Program 4 : Warna Teks HTML
Hasil Program 4
- Di baris 6 kita membuat heading 1 dengan warna merah.
- Di baris 8 kita membuat sebuah paragraf dengan warna biru.
Jenis Huruf (Font) HTML
Untuk mengganti font (jenis huruf) elemen HTML, kita bisa menggunakan properti
CSS font-family
Contoh Program 5 : Mengganti font HTML
Hasil Program 5
- Di baris 6 kita membuat heading 1 dengan jenis huruf courier.
- Di baris 8 kita membuat paragraf dengan jenis huruf verdana.
Ukuran Huruf HTML
Untuk mengubah ukuran teks sebuah elemen HTML, kita bisa menggunakan properti
CSS font-size.
Contoh Program 6 : Mengganti ukuran huruf
Hasil Program 6
- Di baris 6 kita membuat heading 1 dengan ukuran 300%.
- Di baris 8 kita membuat paragraf dengan ukuran 160%.
Perataan Teks HTML
Di HTML untuk mengatur perataan teks (text alignment), kita bisa menggunakan
properti CSS text-align.
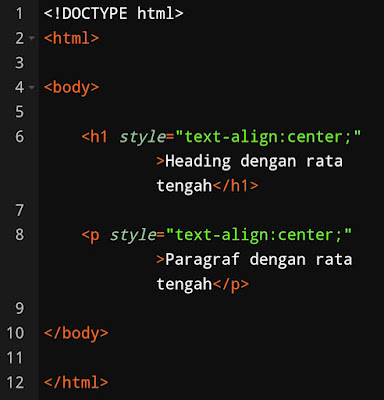
Contoh Program 7 : Perataan teks HTML
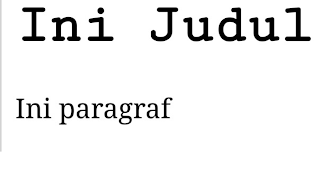
Hasil Program 7
- Di baris 6 kita membuat heading 1 dengan perataan tengah.
- Di baris 8 kita membuat paragraf dengan perataan tengah.
Rangkuman Artikel
- Atribut style digunakan untuk mengatur gaya elemen HTML.
- background-color digunakan untuk memberi warna latar belakang.
- color digunakan untuk mewarnai teks.
- font-family digunakan untuk mengatur jenis huruf.
- font-size digunakan untuk mengatur ukuran huruf.
- text-align digunakan untuk mengatur perataan teks.




















Posting Komentar untuk "Style HTML | Tutorial HTML 8"